Hier beschreibe ich, wie ich aus einem IKEA Tisch einen beleuchteten Pixel Table erstellt habe.
Das Ergebnis ist ein Tisch mit einer Plexiglas Platte die von unten mit WS2801 RGB-LEDs* beleuchtet werden.

Mit einem ATTiny Microcontroller* habe ich die Ansteuerung der LEDs und die Programmwahl mit einer Fernbedienung implementiert.
Zuerst musste ich den Tisch öffnen, um im Inneren die LEDs und den Microcontroller einzubauen. Ich musste dazu mit einem Messer die Oberseite des Tisches aufschneiden. Die Oberseite des Tisches ist sehr dünn, daher ist das sehr einfach möglich.


Im inneren befindet sich eine Pappkonstruktion, die zur Stabilität des Tsches beiträgt. Diese musste entfernt werden, um die LEDs einzubauen. Das Innere sollte am besten weiß sein, um möglichst viel Licht zu reflektieren.

Die LEDs werden in Reihen in den Tisch geklebt. Damit die Länge der Kabel besser passt, werden die LEDs so angeordnet, dass zwischen zwei LEDs immer eine der Rückrichtung liegt.

Um zu verhindern, dass die LEDs sich gegenseitig beeinflussen und um einen richtigen Pixel-look zu bekommen habe ich noch ein Gitter aus Pappe eingebaut.

Ich habe noch einen Akku und einen Anschluss für ein 5V Ladegerät im Tisch verbaut, damit ich den Tisch auch ohne Kabel betreiben kann und ab und an laden kann. Das Endergebnis sieht dann so aus

Der Quelltext zu meinem Pixel Table befindet sich auf Github: https://github.com/chke/ATTiny85-WS2801-Pixel-Table
Mit unserer Firma pacdec UG (haftungsbeschränkt) haben wir nun unser erstes Spiel Castle Rush im Google Play Store veröffentlicht. Nach vielen Monaten Entwicklungszeit haben wir nun einen Stand erreicht unser Spiel der Öffentlichkeit zu zeigen. Zuvor hatten wir das Spiel mit einer kleinen Betatest Gruppe auf Herz und Nieren getestet. Hier nochmal ein herzliches Dankeschön an alles Tester!
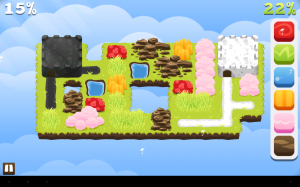
In Castle Rush muss der Spieler sein Königreich erweitern, indem er umliegende Ländereinen um seiner Burg einnimmt. Mit jedem Zug kann ein Gebietstyp eingenommen werden. Dadurch ergeben sich viele taktische Möglichkeiten sein Reich auszubauen und das Ziel möglichst schnell zu erreichen.

Die aktuelle Version des Spiels umfasst 3 Missionspackete, in denen der Spieler alleine oder gegen einen Computergeger sein Ziel erreichen muss. Außerdem gibt es einen Spielmodus, in dem immer neue Level generiert werden die somit immer wieder gespielt werden können. Der Computergegner oder ein zweiter Spieler am selben Gerät bringt dabei noch mehr Abwechslung, da der Spieler hier auch noch darauf achten muss, dass keine Wege von Gegenspieler abgeschnitten werden.

Das Spielprinzip basiert auf dem Floodfill Prinzip, bei dem es das Ziel ist angrenzende Felder des gleichen Typs einzunehmen. Wir haben daraus ein Spiel entwickelt, bei dem die Spieler als Könige in einem Königreich ihre Burg expandieren müssen. Dazu können sie die Felder um ihre Burg herum einnehmen. Pro Runde kann aber immer nur ein Feldtyp eingenommen werden. Dadurch muss der Spieler taktisch überlegen, welche Felder er expandieren kann, um in möglichst wenigen Zügen das Spielfeld einzunehmen.
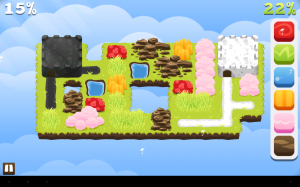
Hier mal der erster Prototyp, der den Floodfill Algorithmus implementiert hat (noch nichtwirklich spielbar)
Das Spiel gibt es hier im Google Play Store zum Download
Für meine Masterarbeit entwickle ich eine Webapplikation mit der man HTML5 Animationen erstellen kann. Um möglichst früh Feedback zu bekommen habe ich mich dazu entschlossen die aktuelle Version bereits zu veröffentlichen. So kann jeder das aktuelle System testen. Falls bei der Bedienung Fragen auftreten bitte einfach eine Mail schreiben!
Hier der Link: http://chke.github.com/HTML5-Animator/
Das ist die Testanimation, die auch im Editor verändert werden kann:
Mit diesem Editor können HTML5 Animationen erstellt werden, die auf unterschiedlichen Plattformen lauffähig sind. Unterstützt werden bis jetzt der Firefox Browser und webkit-basierte Browser (Chrome und Safari).
Der HTML5 Animator besteht aus zwei Komponenten. Einerseits dem Editor selbst, mit dem die Animationen erstellt werden können und andererseits einer Engine, mit der die erstellten Animationen abgespielt werden. Die Engine sorgt dafür, dass die Animationen auf möglichst vielen Geräten lauffähig sind.
Mit dem Editor können einfache Animationen in HTML5 erstellt und abgespielt werden, die auf unterschiedlichen Plattformen lauffähig sind. Unterstützt werden bis jetzt der Firefox Browser und webkit-basierte Browser (Chrome und Safari). Mit der bereits enthaltenen Standard-Animation werden die Features des Systems gezeigt, es können aber auch eigene Animationen erstellt werden. Die erstellten Animationen werden bis jetzt noch nicht persistent gespeichert, sondern befinden sich im Cache des Browsers.
Dieser Kurztipp ist für alle, die sich schon immer gefragt hat, wie man einzelne Formulardaten in Firefox löschen kann, ohne gleich alle Daten zu löschen.
Dazu muss man sich in dem Formularfeld, bei dem die Vorschläge angezeigt werden, mit der Maus über einem Eintrag befinden, der gelöscht werden (nicht klicken), und die Tastenkombination Shift Entf drücken. Der Eintrag sollte nun aus der Liste verschwinden.
Nach langer Zeit gibts hier mal wieder ein kleines Update. Ich habe einen Online-Player für Jamendo geschrieben. Wer Jamendo noch nicht kennt, hierbei handelt es sich um eine Online-Plattform für freie Musik. Die Lieder werden unter einer Creative-Commons-Lizenz bereitgestellt und können somit kostenlos angehört und heruntergeladen werden.
Mein Jamendo Player kann Lieder, die einem bestimmten Tag entsprechen, abspielen. Dabei werden immer die Top 50 angezeigt. Wenn man alle 50 durchgehört hat werden die weitere geladen. Das Design ist noch etwas schlicht wir aber nach und nach verbessert.
Hier gibt’s den Direktlink zum Player.